반응형
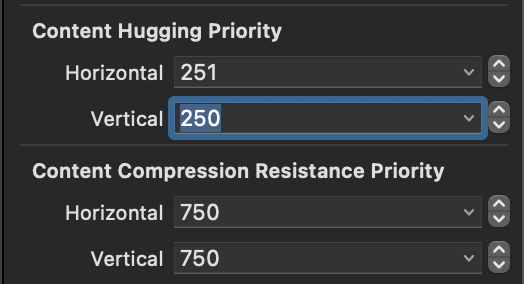
Content Hugging Property
UIFramework 에서 제공하는 일부 뷰에는 컨텐츠 고유사이즈라는 개념이 있다.
예를 들면 UI라벨, UI버튼과 같은 속성들인데, 텍스트나 이미지에 따라 크기가 결정되는 뷰가 있다.
이런 뷰들은 다른 뷰들간에 걸린 제약조건에 의해서 컨텐츠 고유 사이즈보다 늘어나거나 줄어들 수 있다.
이 때 더 늘어나게 되는 것에 대해 저항하는 제약을 contents Hugging
더 줄어들게 되는 것에 대해 저항하는 제약을 contents compression resistance 라고 함
이런 고유콘텐츠 사이즈 변경에 대한 제약에도 우선순위가 있다.
우선순위에 따라 컨텐츠 고유 사이즈보다
줄어들게할건지,늘어나게 할건지 설정할 수 있다.
Hugging Priority 는 우선순위가 높으면 내 크기를 유지하고
우선순위가 낮으면 크기가 커진다.

Vertical 우선순위를 251 -> 250 으로 변경하면 그림과 같이 첫번째 Label 기본 크기가 늘어나느 것을 확인할 수 있다.

참고로 priority 값은 1-1000까지 1단위로 가질 수 있는데
1000은 required, 750은 height, 500은 medium, 250은 Low 와 같이 250 단위로 미리 지정하는 값이 있어서 일반적으로 사용함
반응형
'Study > iOS,Swift' 카테고리의 다른 글
| [Xcode/ios] N duplicate symbols for architecture x86_64 이슈 해결 (0) | 2023.08.16 |
|---|---|
| [Swift] 5. 조건문 (if~else문, switch문) (0) | 2023.07.11 |
| [Swift] 4. 함수(Function) (0) | 2023.07.11 |
| [Swift] 3. 컬렉션 타입 (0) | 2023.07.04 |
| [Swift] 2. 상수와 변수, 데이터 타입 (0) | 2023.07.04 |