
RN이 동작하는 원리를 알기 이전에 먼저 Thread 의 개념을 알아야한다. Thread란? 실행되는 프로세스 내에서 실제로 작업을 실행하는 주체로, 가장 작은 작업의 단위로 볼 수 있다. 명령어를 실행하여 처리하는 주체이다. 음식점에서, 여러가지 음식을 만드는 행위로 빗대어 말할 수 있다. (= 다양한 작업을 실행하는 주체) 보통 프로세스 하나 당 하나의 스레드를 가지고 있지만, 환경에 따라 두 개 이상의 스레드를 가질 수 있으며, 이를 멀티스레드 라고 한다. React Native 의 4가지 Thread React Native 에는 4가지 Thread가 있다. 1. Main Thread 또는 UI Thread Native 영역에 레이아웃을 그려주는 역할을 한다. 2. JavaScript Thread ..
안드로이드를 한다면 모르는 사람이 없는(!?) 테드박님의 블로그 글을 퍼온다. 사실 옛날에도 봤는데 그 땐 슥 훑어보기만 했었다. (메일 구독은 이 글보고 따라했다 ㅎ) 공유를 안해놓아 눈에 안보이니... 처음 본 것마냥 새롭고 흥미로운 글이었다. 그리고 지금 당장 나에게 필요한 포스팅이었다! 저런 선배 개발자들의 사소한 팁과 개발자로서 가져야할 자세들이 필요했었다. 링크는 요기 !

ImageView를 사용하면 contentDescription 속성이 누락되었다며 경고아이콘이 뜬다. 시각장애가 있는 사용자를 위해 음성 안내 지원을 위해, 이미지 리소스에 설명을 적으라는 것이다. 거슬리면 노란 삼각형⚠️을 눌러 Fix 하거나, Layout Editor 에서 Attributes 중에서 contentDescription 을 검색해 설명을 추가하면 된다. (아니면 xml 파일에서 직접 입력해도 된다!) contentDescription의 내용을 추가하면 끝! 인줄 알았는데 경고 표시⚠️가 여전하다. contentDescription의 내용도 하드코딩으로 되어있으니 문자열 리소스로 추출하라는 것이었다. 같은 방법으로 경고 아이콘을 눌러 fix 해주거나, strings.xml 파일에 문자열 리..

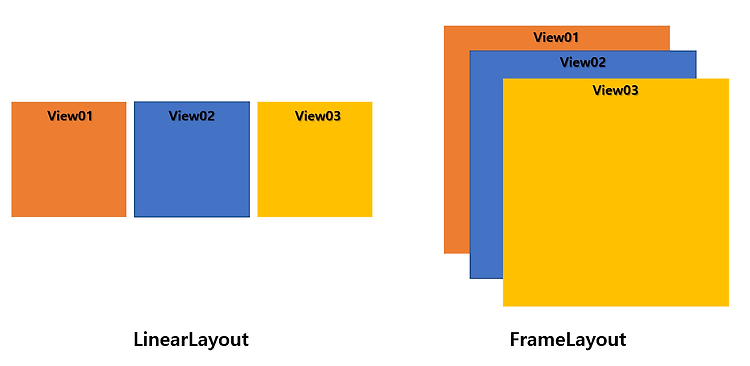
FrameLayout (프레임 레이아웃) Android Developers : developer.android.com/reference/android/widget/FrameLayout ) 1. FrameLayout (프레임 레이아웃) 프레임 레이아웃 (FrameLayout)은 여러개의 뷰(View) 위젯들을 중첩하고, 그 중 하나를 전면에 표시할 때 사용하는 레이아웃 입니다. 이렇게 여러 뷰를 겹치게 배치할 수 있는 FrameLayout의 특징이, 뷰 위젯을 겹치지 않고 순서대로 화면에 배치하는 선형 레이아웃(LinearLayout) 과 가장 큰 차이점입니다. 여러 뷰를 중첩하여 배치가 가능하기 때문에 좀 더 다양하게 화면을 구성할 수 있습니다. 액자 속 사진을 마음대로 빼고 넣고 하듯이, 경우에 따라 ..

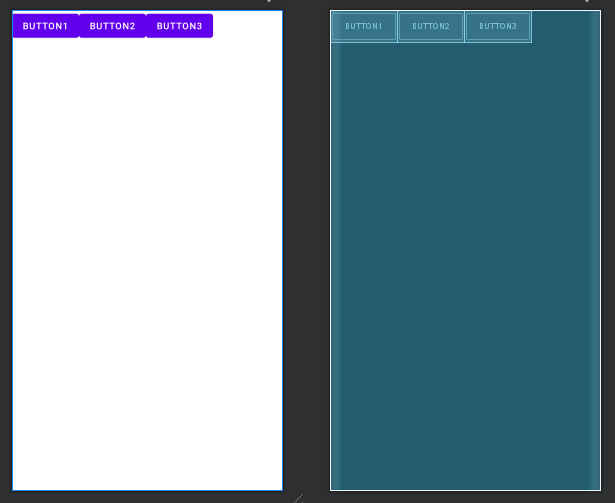
블로그 개설 후 첫 게시물! LinearLayout 에 대해 적어보려고 합니다. LinearLayout : 선형 레이아웃 참고 사이트 : developer.android.com/guide/topics/ui/layout/linear?hl=ko 선형 레이아웃 | Android 개발자 | Android Developers LinearLayout은 세로 또는 가로의 단일 방향으로 모든 하위 요소를 정렬하는 뷰 그룹입니다. LinearLayout이 서로 스택된 상태에서 레이아웃 방향을 지정할 수 있기 때문에, 세로 목록에는 행 하나당 하 developer.android.com 1. 방향 정하기 안드로이드 개발자 가이드 설명을 참고하면 다음과 같이 설명해놓았습니다. LinearLayout은 세로 또는 가로의 단일 ..