
RN이 동작하는 원리를 알기 이전에 먼저 Thread 의 개념을 알아야한다. Thread란? 실행되는 프로세스 내에서 실제로 작업을 실행하는 주체로, 가장 작은 작업의 단위로 볼 수 있다. 명령어를 실행하여 처리하는 주체이다. 음식점에서, 여러가지 음식을 만드는 행위로 빗대어 말할 수 있다. (= 다양한 작업을 실행하는 주체) 보통 프로세스 하나 당 하나의 스레드를 가지고 있지만, 환경에 따라 두 개 이상의 스레드를 가질 수 있으며, 이를 멀티스레드 라고 한다. React Native 의 4가지 Thread React Native 에는 4가지 Thread가 있다. 1. Main Thread 또는 UI Thread Native 영역에 레이아웃을 그려주는 역할을 한다. 2. JavaScript Thread ..
함수 작업의 가장 작은 단위이자 코드의 집합 반복적인 프로그래밍을 방지할 수 있다. 하나의 함수에는 하나의 기능만 구현하는 것이 좋다. 기본형태 func 함수명 (파라미터명: 데이터타입) -> 반환타입 { return 반환값 } 기본형태 활용1 두 수를 덧셈한 결과를 반환하는 함수 sum을 만들었다. 파라미터 a, b 는 정수형 값을 받고, 정수형 값을 반환한다. 함수를 호출할 때는, 파라미터명(또는 매개변수명/전달인자)을 붙여서 파라미터 값과 함께 보낸다. func sum(a: Int, b:Int) -> Int { return a + b } sum(a: 2, b: 6) // 8 기본형태 활용2 문자열 "Hello" 를 출력하는 함수를 만들었다. func hello() -> String { return ..
컬렉션(Collection) 타입 데이터들의 집합 묶음 Array : 같은 데이터 타입의 값들을 순서대로 지정하는 리스트 Dictionary : 순서없이 Key, Value 한 쌍으로 데이터를 저장하는 컬렉션 타입 Set : 같은 데이터 타입의 값을 순서없이 저장하는 리스트, 순서보장X, 중복값 허용X Array 같은 데이터 타입의 값들을 순서대로 지정하는 리스트 기본적인 Array 사용방법 데이터 마지막에 추가 : append() 데이터 삽입 : insert(value, at : index) 데이터 삭제 : remove(at : index) 데이터 조회 : 변수명[index] var numbers: Array = Array() // Array 생성 // 데이터 추가 : append() numbers.a..

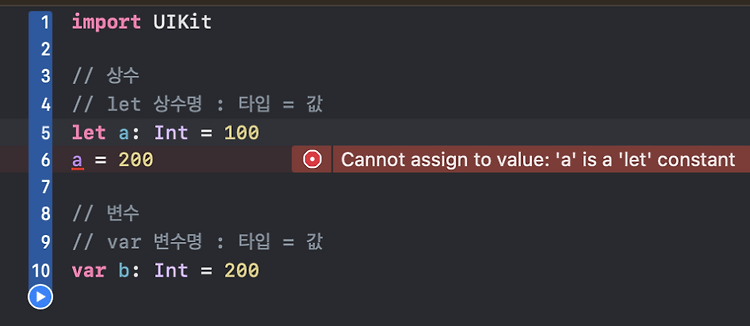
상수, 변수는 값을 저장할 수 있는 저장공간을 의미한다. 상수 변하지 않는 일정값 (ex. 디바이스의 전체용량을 표시할 때 사용가능) let 상수명 : 데이터타입 = 값 변수 변할수있는 값 (ex. 현재 사용가능용량 표시할 때 사용가능) var 변수명 : 데이터타입 = 값 상수로 선언된 값에 다른 값을 저장하려고 하면 Cannot assign to value: 'a'(상수값) is a 'let' constant. 라는 문구와 함께 오류가 발생하게 된다. 데이터타입 iOS 에서는 빌드단계에 타입 검사를 하기 때문에, 실행도 되기 전에 오류를 발생시키므로 빠른 수정 가능하다. Swift 는 타입추론 가능하므로, 타입을 명시해주지 않아도 된다. ex) var number = 10 ex) let strVal =..
Xcode 설치방법 맥북이나 Mac 피시가 있어야 사용할 수 있다. https://developer.apple.com/kr/xcode/ Apple Develop 사이트에 접속해서 xcode 설치해준다. 설치하는 데 매우 오래 걸린다. ㅠ Xcode Playground 작성한 코드의 결과를 즉시 보여주는 플레이그라운드, 개발도구. 말그대로 swift 코드를 위한 운동장 Playground 만드는 방법 Xcode 를 열고 File > New > Playground 를 통해 새로운 playground 를 만들어준다. Swift 란? Swift 2014 WWDC 발표 - Safe, Fast, Expressive 엄격한 문법, 컴파일러 개선, 편하고 보기좋은 문법 워치, TV, mac, iOS 애플 프랫폼 앱 개..

Bottom Sheet 위 그림처럼, 아래에서 부터 위로 올라오는 일종의 보조 페이지를 Bottom Sheet 라고 한다. react-native-bottom-sheet 내가 사용한 Bottom Sheet 라이브러리이다. 최근까지도 업데이트가 이루어지고, 내가 원하는 형태의 UI라서 사용해야겠다고 생각했다. gothom Bottom Sheet 의 Document 사이트이다. 정리가 꽤 잘되어있는 것 같아 많아 참고했다. 설치 및 설정 방법 Getting Start 를 따라 따라하면 된다. 처음에는 적당히 설치 CLI만 보고 설치했다가, 실행이 안되어서;; 뭐가 문제인지 몰랐는데 제대로 읽지도 않고 설치했던 게 문제였다. 1. bottom sheet library 설치 $ yarn add @gorhom/b..