목적
patch-package를 사용해 외부 라이브러리 수정하고 유지하기
개요
월간 캘린더가 아닌 주간 캘린더가 필요했는데, 리액트 네이티브 위클리 라이브러리 중
마땅한 캘린더가 없어 원하는 대로 커스텀하기 위해서는 라이브러리를 건드려야 하는 상황이 불가피했다.
라이브러리를 설치하고 node_modules 폴더에서 수정하자니,
일회성 빌드는 가능할지도 모르겠지만, 새로운 환경이나 모듈 재설치 때 마다 소스코드를 수정할 수 없는 노릇이다.
이처럼 개발하다보면 라이브러리를 건드려야 하는 상황이 생기게 된다.
이럴 때 해결할 수 있는 방법이 크게 두 개가 있다.
- library fork
- patch-package
1번의 경우, 라이브러리를 레포지토리를 내 깃헙으로 fork하고, 내 깃헙 라이브러리를 추가해주는 방법인데, 충돌이 잦을뿐더러 버전과 코드 관리가 좋지 못하다고 한다.
2번의 방법인 patch-package를 통해 5분만에 이를 해결할 수 있다.
이를 편하게 해주는 patch-package 를 사용해보자. 🤓
원리
npm 의존 패키지 코드를 수정하고, patch-package 를 사용해 패치파일(.patch)을 생성한 뒤
npm 패키지 설치 시점에 해당 패치파일 내용으로 코드를 덮어 씌우는 방식
사용방법
1.Package.json 파일 설정추가
이 설정을 추가하면, 모든 npm 패키지 파일들이 설치된 후, patch-package 버전을 확인한다.
Package.json 파일에 postinstall 부분을 추가해준다.
"scripts": {
"postinstall": "patch-package"
}
2. patch-package 설치
patch-package 버전: 6.4.7 (22.08 기준)
$ yarn add patch-package postinstall-postinstall🤓 yarn 으로 설치할 때 postinstall-postinstall 을 사용하는 이유
일반적으로 yarn(yarn install), yarn add, yarn remove 등을 할 때, Yarn은 node_modules 폴더를 새로운 언패키징된 모듈로 완전히 대체한다.
patch-package는 이 새로운 모듈을 수정하기 위해 postinstall 훅을 사용하고, 이는 내가 수정한 라이브러리를 제대로 작동시킨다.
Yarn은 postinstall 훅을 yarn, yarn add 이후에만 실행하고, yarn remove 이후에는 하지 않는다.
postinstall-postinstall 패키지는 yarn remove 이후에도 postinstall 훅이 실행되도록 하는 데에 사용된다.
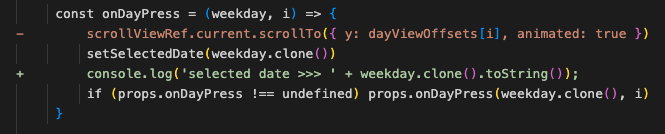
3. node_modules폴더에서 원하는 라이브러리 수정
ex) node_modules/react-native-weekly-calendar/index.js 수정
4. 수정내용 패치파일 생성
라이브러리 수정이 끝난 후에, 수정한 패키지명을 포함하여 아래 명령어를 실행한다. 시간이 조금 걸릴 수도 있다.
그럼 루트에 patches 폴더가 생성되고, 안에는 .patch 파일이 생성된다.
이 파일이 내 수정사항을 자동으로 변경하고, 유지할 수 있도록 해주는 파일이다.
$ yarn patch-package <수정한 라이브러리 패키지명>
## ex)
yarn patch-package react-native-weekly-calendar


프로젝트 루트에, 폴더와 패치파일이 생긴 것을 확인할 수 있다.
또, 패치파일을 확인해보면 github commit 내역처럼 ➕추가, ➖삭제 한 부분이 표시가 되어있다.
이를 통해 수정내역이 반영되는 것이다.
5. 확인
패치 내용이 잘 적용되는지 확인해보자.
node_modules 폴더를 삭제하고, 재설치 한 후 시뮬레이터를 돌려본다.
node_modules 폴더 삭제
$ yarn install
$ npx pod-install
$ yarn run android
$ yarn run ios
 |
라이브러리를 처음 설치하면 나타나는 기본화면이다. 패치가 적용되기 전이다. |
 |
node_modules 폴더 삭제 후 재설치 했을 때 화면이다. 패치 내용이 적용되어, 커스텀한대로 적용 되었다! 성공!! 🎉 |
6. 로컬상의 수정사항을 git에 추가
협업하는 사람들도 똑같이 수정사항이 반영되어야하기 때문에, 패치파일도 깃으로 형상관리를 해야한다.
git add patches/[패치파일명]
git commit -m [commit message goes here]
git push origin myBranch
참고.
라이브러리를 추가로 수정했다면, 다시 $ yarn patch-package [패키지명] 명령어를 실행하면 된다.
도움이 되었다면 댓글, 좋아요 부탁드립니다. :)
'Study > React&ReactNative' 카테고리의 다른 글
| React Native가 동작하는 원리 - RN의 Thread (0) | 2023.07.18 |
|---|---|
| React Native Bottom Sheet 테두리 Radius 변경 (0) | 2022.08.03 |
| React Native Bottom Sheet 라이브러리 사용하기(+Backdrop 터치시 닫힘 추가) (14) | 2022.07.31 |
| React Native 버전과 TypeScript 동시에 다운그레이드하여 프로젝트 만들기 (2) | 2022.07.28 |
| [React Native] Mac M1 개발환경 세팅 (22.12.05수정) (0) | 2022.07.21 |